本文共 711 字,大约阅读时间需要 2 分钟。
做项目时候遇到一件怪事:
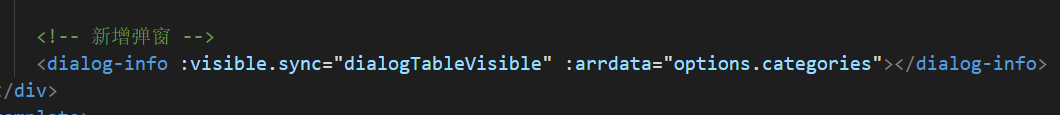
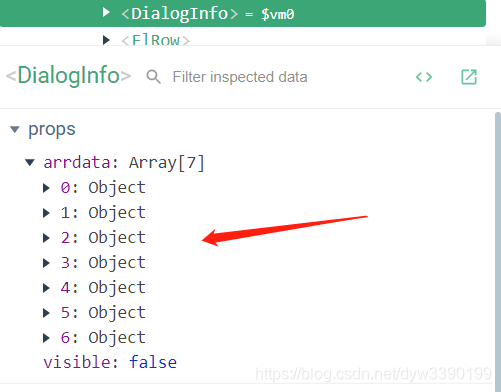
父组件向子组件<dialog-info/>传个参数arrdata,是个数组

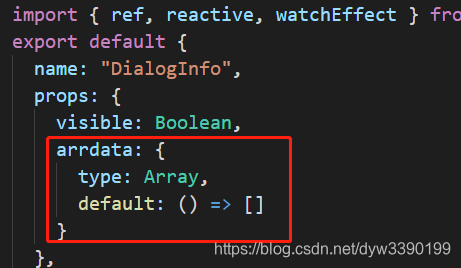
因为是Array类型的参数,子组件中进行了接收,并且default通过函数返回一个空数组

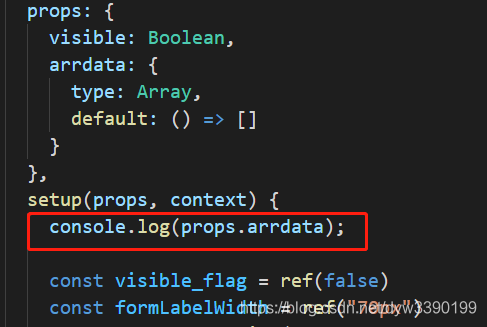
然后子组件中例行公事验证下是否正常拿到值

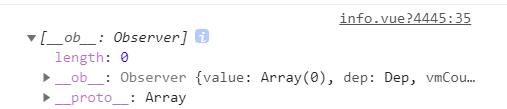
惊呆了,竟然是空的数组!

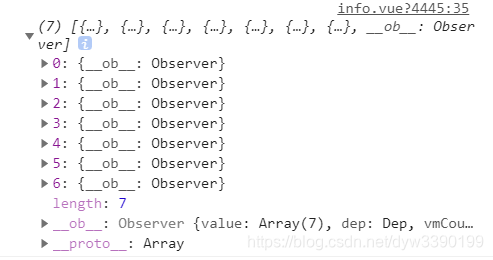
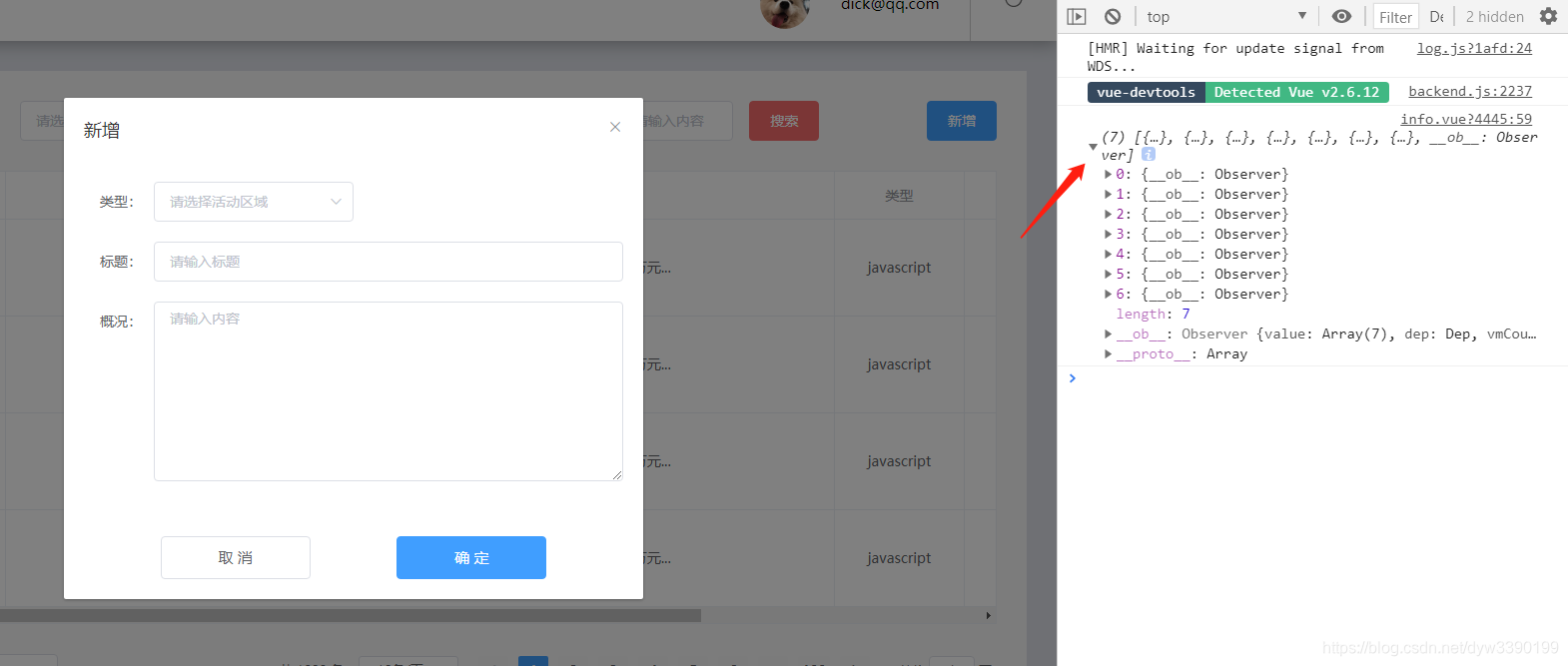
可是vue调试工具中props正常拿到了啊

有点意思,后来根据项目结构想了一下,发现问题出在哪里了
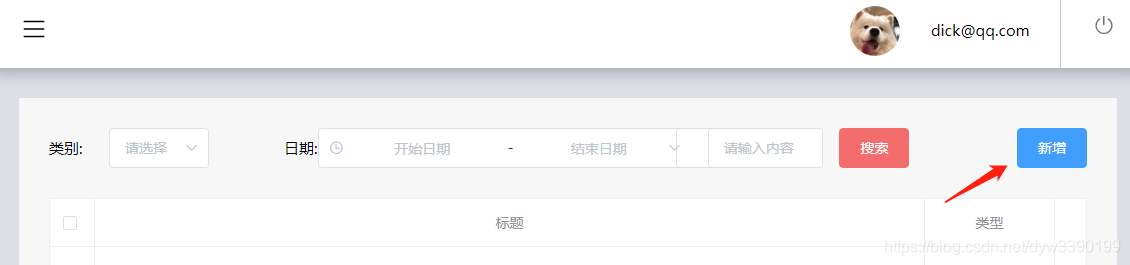
项目是这样的:

这就是父组件所在的页面,点击蓝色按钮新增,会触发回调方法,显示<DialogInfo>子组件
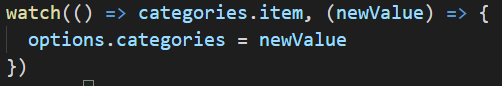
而父组件向子组件传递过来的值arrdata,是在这里通过监听异步获取的

然后渲染在这个列表里:

这里就涉及到组件加载顺序的问题,为什么刚才我在子组件那里获取不到数据呢?因为子组件<DialogInfo>组件加载完毕的时候父组件那里都还没有获取到异步返回的值。
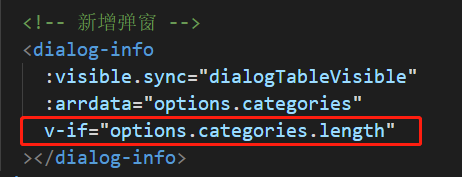
所以为了能获取到值,我们可以在父组件那里判断一下,只有获取到了值,也就是父组件向子组件传递的数组的值的length不为0才渲染:

这样就能保证子组件一定是等父组件准备好数据了,然后再加载,结果:

还有一个解决方法!
就是通过elementui的<el-dialog>组件内置的方法opened或者open执行回调函数,这两个函数会在<el-dialog>组件打开以后执行

我的子组件<dialog-info>就是一个封装的<el-dialog>组件,所以只要等到dialog打开完成了,在回调函数里面就一定可以拿到父组件传过来的值!
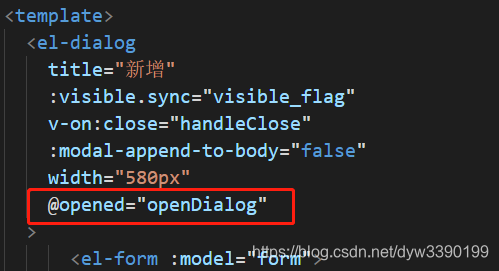
子组件中绑定opened方法:

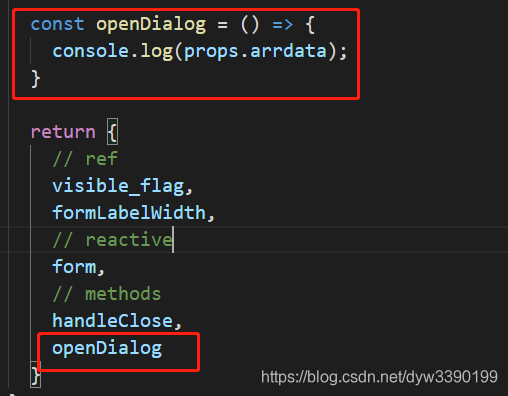
定义回调方法并且返回:

这样我们点击按钮时候,dialog会弹出来

并且在回调方法中我们可以取到值,因为此时早就获得到数据了:

转载地址:http://xltq.baihongyu.com/